
TL;DR
Javascript and web browsers have come a long way in the last decade, and building a complex front-end web app is feasible. These client-driven apps are akin to native apps, and it's increasingly possible for the web, IOS, and Android versions of an app to share the same code-base and even be coded in the languages of the web (javascript, HTML, etc.)
The Web as an App Platform
Web applications offer the benefits of effortless download, easier code updates, and a uniformity across OS platforms. In the past (and still to some extent) web applications have been held back by the technological immaturity, and lack of standardisation in web browsers.
Front-end versus Back-end Dominant Apps
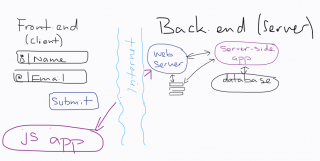
Back-end (server):
1. web-servers are distanced (over the internet) from the end user and the UI and are, therefore, not well-suited to managing individual user context and flow through an application.
2. Represent an split in service delivery across 2 independent software systems, separated by a network, and united only by a well crafted interface specification.
3. Back-end focussed web-apps typically do not look and feel like native (IOS/Android/Desktop) apps, and are hard to convert into native apps because they differ architecturally. When converted into a hybrid native app (generally by embedding them in a native web view) these apps can feel clunky.
4. Typical back-end centric web apps employ many anti-patterns of native apps such as page loads during app navigation.
5. Must be carefully designed to scale-up because their computing workload is proportional to the user volume.
Front-end (client):
1. The front-end code, alongside the UI, is executing in client-context, local to the end-user, and primarily consuming the user's device (CPU) resources.
2. Front-end centric web-applications are architecturally more like native OS apps, and typically use the back-end server only for authorization, database, and messaging services. I.e. as a remote API.
3. Disadvantages of client-side applications are the lack of processing resources on low-end mobile devices and outdated browsers.
The Shift from the Back to the Front

The standardization, support, and maturity of web browsers, combined with increased horsepower (even in mobile devices), make a compelling case for web-apps that handle most of their business logic in the browser (and less on the server). At the same time, modern development frameworks, automated build tools, and an accepted understanding of good practice, have helped make it less painful to develop significant web applications in javascript.
Put another way, the emergence of the modern web-browser, the dramatic, continuing evolution of javascript and it's ecosystem including front-end frameworks, makes it manageable to create & maintain complex front-end web-apps.
Of note, Google, has made a huge contribution to making the ubiquitous web browser into a leading app delivery platform, driving innovation, and blurring the lines between native and web apps with what are known as progressive web apps.
A front-end-driven web-app, particularly the kind known as a Single Page web App (or SPA), is the closest we can get (on the web) to the behaviour and 'feel' of a native (i.e. IOS, Android, Microsoft, or Mac) app.
The Native App Advantage
Truly native apps are developed in high-level languages like Apple Swift (for IOS), Kotlin or Java (Android), and a range of languages like C# and Visual Basic for Microsoft Apps. That 'source' code is then pre-compiled to execute on the target platform's CPU and packaged for the corresponding App Store.
Native apps (developed specifically for IOS and Android for example) are still considered to be the gold standard for user experience on their respective platforms. For one, native apps are treated as first class citizens by the OS and gain more direct execution on the host CPU. In contrast, everything that a web app can do is mediated courtesy of the host browser. Javascript, being 'interpreted' or just-in-time compiled by the browser, will always execute at a performance disadvantage being abstracted from the host operating system.
Cross-Platform App Development
Clearly, it's more efficient to code and maintain one code-base targeting multiple platforms and there has been a lot of effort to unify source code.
For example, it's been possible (for a while) to deploy web apps as native apps using tools such as Apache Cordova (although it's considered a compromise).
More recently javascript frameworks like Facebook's React cater to cross-platform production (via React Native). Similarly, competing front-end web frameworks now offer 'native' development systems (eg. Vue Native, Svelte Native etc).
Countering this web-native trend, is Google's whole new language and framework: Dart + Flutter. While Google's solution tackles the issue head on, and from the ground up, it's not quite there yet for the web generation part, and it's a significant learning investment for web-developers in particular.
Conclusion
As web development continues to evolve at a dizzying pace, the one constant is change. We've come a long way, and it's an absorbing journey, but we're working with a maturing technology, and we haven't 'arrived'.



Click here to comment...