What does it look like to develop the front-end code of a modern web app?
As you know browsers understand javascript, CSS, and HTML (only). HTML & CSS describe the pages that browsers display, and javascript is the language that provides interactivity to otherwise static pages. However, all 3 languages are 'low-level', browser centric, lacking many developer-friendly features when compared to popular high-level language programming.
Javascript
Born at Netscape in 1995 and, once freed from the infighting between Netscape, Adobe, Microsoft, & Mozilla from around 2008, js evolved more quickly and around 2010 was freed from the browser to run anywhere (via the Node.js run-time environment).
Node.js allowed javascript to become a server-side language with it's own unique benefits & deficits. From 2015 it started supporting modular coding and other evolutionary features. Node.js combines Google Chrome's v8 engine, with other features to create a unique javascript environment. Server js is different than browser js. Browsers are webpage/GUI centric with special needs (like parallel asset loading) and a Document Object Model (DOM). Server-side js is used for purposes that often have little overlap with js applications running in the browser. Despite fanfare about shared js code between the back & front end, most js libraries and app code is written for the server or the browser - not both.
Companies and developers want to be productive. Developers prefer to code in languages with a known specification, with features that support separation of concerns and re-use (i.e. modularization), features that help reduce coding errors (like strict data type definition), and in environments that support team coding.
Code Sharing
Leveraging other people's code is now rampant. It's done via "package managers" that access centralized repositories (like github, & bitbucket) and maintain version compatibility and dependencies. Modularization, defined interface specification, versioning standards, standardized error handling, and good documentation, have allowed us to more safely and easily re-use code written and maintained by others.
Most js developers integrate either the yarn or npm package manager with their project.
When offering our own code modules to the community, we benefit from accountability, help in finding, fixing, and enhancing our code, and the ability to consume our module across multiple products without maintaining it within each project. Developers establish credibility and expertise like other 'published' authors and hiring firms seek these credentials.
Another method of accessing third-party code assets is at run-time, through public APIs. We can send off data to be processed by another server. There are machine learning endpoints, single-sign-on/authorization-as-a-service, mapping and translation services out there.
Frameworks
Nowadays, the language is only a part the story. Developers are as much indebted to language frameworks for productivity. In the browser frameworks (typically: Vue.js, Google's Angular, or Facebook's React) are about building re-useable components and synchronizing a webpage with data (i.e. application state).
On the server the most popular is the minimal web framework: Express.js. Frameworks for the backend handle the basic needs of most web applications, like incoming request routing, and support a raft of third-party code to provide database access, authentication etc.
Compilers, Builders, and Bundlers
Modern front-end development is now done with more stable and feature-rich server-side javascript (even though it cannot actually run in browsers). This is where compilation (i.e. babel) comes in (converting server code --> browser js). If we're doing that, then why not also tell the compiler which browsers to support (or drop). Even to 'shim' missing language features in old browsers.
This segues into sophisticated automated build systems: including compilers, and bundlers like browserify, gulp, webpack, parcel etc. These builders are also generally written in js and also depend on the Node.js run-time environment.
Webpack(my favourite builder system) supports plugins allowing many common development tasks like image processing, style pre-processing, HTML template compilation, automatic observe and re-compile, tree-shaking (removing unused code), just-in-time (lazy) asset loading, developer debugging features, compression, minification, and work-arounds for specific browsers. Basically any repetitive processing operation that one might have performed manually in the past..
CSS & HTML
Compilers & automated bundlers make it easier to code CSS & HTML in a programatic and modular way using higher level style languages like SASS, LESS, and Stylus (my personal favourite), and nested templating languages like Handlebars in place of plain HTML.
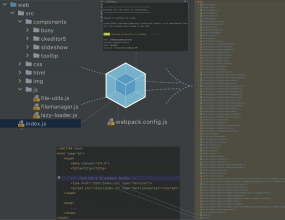
To summarize, this (2020) infographic provides an example of a modular, front-end application source code, how it's processed and delivered to a webpage. Note that index.js on both sides is just the thin end of the wedge, a code entry point. In the browser, index.js, once loaded, will load other chunks (of js, css, html, images etc) as needed from the server, thus speeding up initial page load times and reducing code bloat in web applications.




Click here to comment...