At the beginning of 2020, I released a web app (a 6 month side-project): a fully reactive, real-time web-app leveraging Vue.js and Socket.io.
What is a reactive web-app
Reactivity in web-apps is a design pattern which binds the UI (interactively) with the underlying data (using javascript). This differs from the classic (RESTful) round-trip pattern where the UI typically dispatches data to the backend, which responds by returning altered HTML to the browser.
Modern reactive web-apps are characterized by coding the bulk of the business logic (and the UI) in the client facing code. Taken to it's logical extreme the client facing part of the web-app is semi-autonomous and demands only raw data from a backend API - not HTML layouts. Of course the backend remains heavily involved in authorizing and validating access to user data.
In 2020 most new reactive web-apps leverage one of these 3 frameworks: React by Facebook, Vue.js (by Evan You), or Google's Angular. These frameworks don't only bind the UI to the app's underlying data, they also facilitate breaking up the UI into modular components enabling hierarchy and greater reuse within the app and future projects.
Real-time communication with Socket.io

A key component of real-time apps (notoriously the chat app) is the ability for backend servers to randomly push data to connected clients. The HTTP communication protocol did not for the longest time support a built-in way for servers to push data, requiring clients to continuously "poll" the server for updates.
The WebSocket protocol, layered on top of HTTP and standardized in 2011, answered this need and socket.io has become the de-facto standard library for enabling servers to easily leverage WebSockets to 'push' data to clients. Socket.io enables apps (and servers) to subscribe on specific channels and receive data as soon as it becomes available.
One way this live reactivity becomes apparent is if you would open the app on 2 devices, for example your phone and des
ktop: both screens would mimic each other. If you change something on one device, the UI one the other device also morphs.
Real-time storage with the Mongo database
A major issue for any real-time-reactive-system is the central backend database. If the that database doesn't support live data hooks, then it's very difficult for backend servers to live-push data changes to clients. The ability of the Mongo (document database) and it's ecosystem to do this reliably completes the real-time data loop.

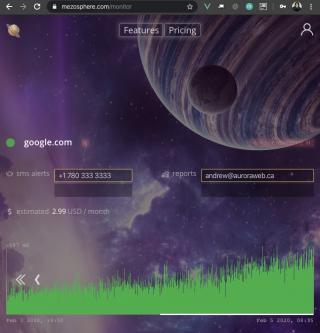
The Mezosphere App
I'm proud to mention Mezosphere - a new, fully reactive, real-time web monitoring app. It's built using the modular javascript (ES6) ecosystem, leveraging Webpack to transpile and bundle the code for typical browser environments. Additionally, it's a "progressive web app" or PWA, which means that it caches itself in your browser so that it's accessible even if you're not connected to the internet. PWA's offer some of the capabilities of true native IOS/Android/Desktop apps.
Mezosphere involved the creation of a Node.js (javascript backend) micro-service using the popular Express framework. This backend monitors other websites taking their pulse every 3 minutes and sending pretty looking emails and text messages whenever it detects ups and downs.
One of the unique things about Mezosphere is that it employs a custom-built data queueing/synchronization between the client and server allowing the app to function autonomously when there's no internet connection. Each client attaches to the server via it's own dedicated socket.io channel for the duration of it's session enabling fast 2-way data flows. Security is maintained via JWT tokens.
Perhaps the most unique aspect of Mezosphere is the UI, which is like a map of the world with each country representing a unique page. As you navigate between pages, the browser's view-port slides over the map zooming in and out like a giant magnifying glass. This dramatic navigation experience is made possible by loading the whole app from the get go, which has it's downsides too: namely app initial loading delay. This in turn is mitigated by maintaining a very lean and un-bloated code-base.
Enjoy the app and please let me know what you think.



Click here to comment...